Assignment: Project #4
Due Date: Friday 03/06, 11:00PM
Open/Closed policy: OPEN

Overview
For this project you will implement a game called Grid Click.
It is about as exciting as Clear Cell was. This time you will implement most of the
GUI yourself.
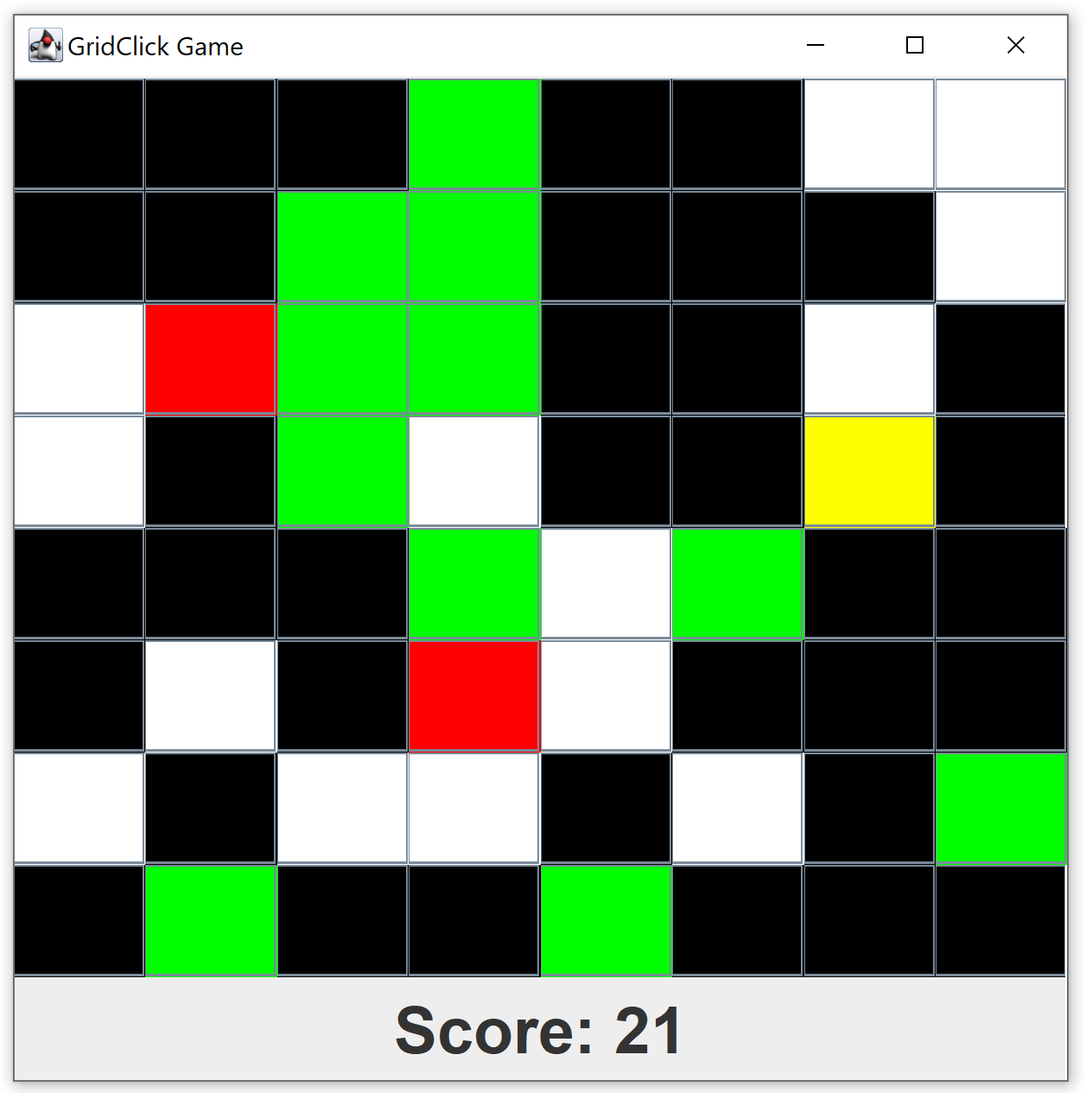
The game board is a grid of black squares. One by one, the squares turn yellow... the
player must quickly click the yellow square to turn it green and get some points. If they take
too long, the square becomes white and they lose a point. If the user accidentally clicks
a square that is not yellow, it turns red, and they lose a lot of points!
A video demonstrating the
game can be found here: Game Video
Basic Ideas
The layout for the GUI is a JFrame with a primary content panel called "MainPanel". The main panel
will use the BorderLayout. The CENTER region of the main panel will be a panel called "CenterPanel".
This is the panel containing the colorful grid.
As you might guess, the center panel uses GridLayout.
At the bottom (in the SOUTH region of the main panel) is
another panel called "BottomPanel". It uses the default FlowLayout. This panel just contains
the score.
It may surprise you that the colorful
squares on the grid are just JButtons! It's easy to change their color,
and they are already clickable, so why not?
Preliminaries
- You need to find out how to set the background color of a JButton, and how to get the
background color of the JButton. Please look those up.
- The score at the bottom is implemented with a JLabel. Please read about how to set the
text of the JLabel, since you'll need to update it sometimes.
- Review the GUI examples that were covered in class (the zip files are on the class
webpage under "Schedule").
- You'll be using the following colors: Color.BLACK, Color.WHITE,
Color.YELLOW, Color.GREEN, Color.RED.
- Note that the main method is in a class called "Driver". This class has been written for
you, but you should probably look it over.
What You Must Do
- Fill in the ButtonSquare
constructor as follows. The ButtonSquares are the colorful squares in the GUI.
Note that ButtonSquare extends (IS-A) JButton.
- Set the background color of this button to Color.BLACK.
- Add an action listener that responds when the user clicks this button. It should
change the button's color. If the button's current color is yellow, change it to green.
Otherwise, change it to red.
- Fill in the Model class. This class contains the data and logic
for the game. Note that we are using an ArrayList of ButtonSquares as the primary data
structure.
- Implement the constructor, as follows:
- Instantiate the ArrayList, and add the correct number of new
ButtonSquares to it. (The parameter "size" is the width of the grid, so there
should be size*size ButtonSquares.)
- Make a Timer. (Be sure to use javax.swing.Timer and not some other kind of
Timer.) The delay for the timer should be set to the parameter "delay". For
the ActionListener, define an anonymous inner class, with an actionPerformed
method that works as follows:
-
The first time the method is called, you must locate a random
square that is
black and change it to yellow.
- For subsequent calls:
- You must first check to see if there is still
a yellow square on the board. If there is, change it to white.
- If the game is not over (you will write a method,
below, that checks for
this) then you must locate a random black
square and change it to yellow.
- Hint: You might want to include one or more instance variables in
the Timer, itself.
- Start your timer.
- The getSquares() method should just return the ArrayList (without making any
kind of copy.)
-
The gameOver() method should return true if none of the ButtonSquares in the list
are black (and false if there is at least one black square in the list).
- The getScore() method should return the score, computed as follows: The player
gets 5 points for every square that is currently green; loses 1 point for every
square that is currently white; and loses 10 points for every square that is
currently red.
- Fill in the constructor for CenterPanel. This is the panel that
contains the grid of colorful ButtonSquares.
Note that CenterPanel extends (IS-A) JPanel.
- Set the layout manager of this panel to a GridLayout, using the parameter
"size" as both the width and height of the grid.
- Get the list of ButtonSquares from the model (it's a parameter),
and add them all to this panel.
- Implement BottomPanel. This is the long panel at the bottom
that just contains the score. Note that BottomPanel extends (IS-A) JPanel.
There are
two instance variables, a JLabel and a Font, already declared. Fill in the
constructor as follows:
- Set the font of the JLabel to the instance variable "font".
- Add the JLabel to this panel.
- Create a Timer that will update the score periodically.
Set the delay of the timer to 500. Use an anonymous inner class
for the ActionListener. The actionPerformed method should get the current score
from the parameter "model" and set the text of the
JLabel to the String
"Score: " followed by the current score.
- Start your timer.
- Fill in the constructor for MainPanel. This is the panel that
represents the entire game, and is the "content panel" for the JFrame (the window).
Note that MainPanel extends (IS-A) JPanel.
- Set this panel's layout manager to a BorderLayout.
- Add an instance of CenterPanel to the region BorderLayout.CENTER
- Add an instance of BottomPanel to the region BorderLayout.SOUTH
Grading
Submit the project as usual, but there are no automated tests for this project on the submit
server. The graders will run your project to see if it satisfies the specification.