Page 3: plans.html
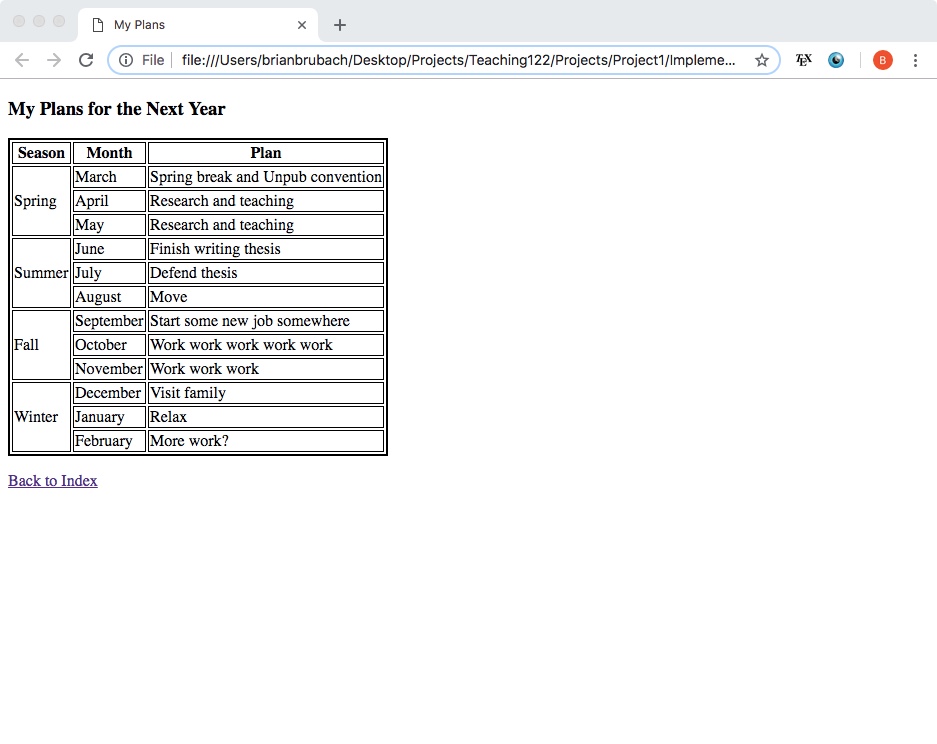
You must create a page called "plans.html". Below are additional instructions followed by an example screenshot that shows how this page should appear.
Requirements for this page
- The page title should be "My Plans".
- It should say "My Plans for the Next Year" at the top in heading size 3.
- You must create a table with a border that is solid and 2 pixels wide.
- The elements inside the table should have borders that are solid and 1 pixel wide.
- The table must have the exact same layout as mine: The first column is for the seasons, the second column lists the 12 months, and the last column contains a brief "plan" for that month.
- Use "table heading" elements for the headings in the first row.
- Update: Please use internal CSS <style> to create the borders for the table. Use a 2 pixel wide border for the table element and a 1 pixel wide border for the cell elements, th and td. Failure to use CSS for borders will cause an error in the validator.
- At the bottom, you should have a link returning to the main page just link mine. When a user clicks this, it should take them to index.html