



Pad++ Programmer's Guide
Initially the view onto the Pad++ surface looks at the origin (0, 0) with a magnification of 1.0. The view is always represented by a list of 3 numbers representing the (x, y) position and magnification, respectively. The point specifying the view is always rendered at the center of the window. It is possible to adjust the view onto the surface by using the moveto widget command. The getview command returns the current view. Individual items may be moved or scaled using the widget commands slide and scale, respectively. Currently, rotation is not supported for either individual items, or the view.
Every item on the Pad++ surface has an anchor and an anchor point associated with it that controls the item's position and size. Items can be moved and scaled with the above mentioned commands, but the anchor and anchor point can also be accessed directly with the -anchor, and -position itemconfigure options. -position consists of a list of three values where the first two values specify the position of an item relative to its anchor, and the third value specify its size. For example, an image with a -position of "25 30 2" and an -anchor of "center" will appear centered at the point (25, 30) with a magnification of 2. Changing its anchor to "w" will make the west side of the image appear at the point (25, 30).
Some items (such as text and images) get created with a -position of (0, 0, 1). Items with coordinates, however, (lines, rectangles, polygons, and portals) are special in that these items get created with a -position that is determined by the coordinates. So, if we create a rectangle from (0, 0) to (50, 50) with a center anchor gets a -position of "25 25 1". Note that -anchorpt is a shorthand way of accessing the first two components of the -position, and -scale accesses the last.
Let's look at how the various transformations work. We'll start by creating two squares at the origin.
.pad create rectangle 0 0 100 100 -tags "rect1" -fill black .pad create rectangle 0 0 100 100 -tags "rect2" -fill white
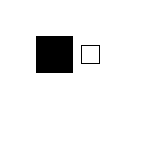
Notice that only the white rectangle is visible because both rectangles are drawn at the same place, and the one drawn last appears on top. We now slide the black rectangle to the left and shrink the white one.
.pad slide rect1 -100 0 .pad scale rect2 .5These commands operate by modifying the item's transformation. We can see this by using the
itemconfigure command to look at them.
.pad itemconfigure rect1 -place => "-50 50 1" .pad itemconfigure rect2 -place => "50 50 .5"If we zoom in a bit with the
moveto command, both items will appear larger. This, however, is not the same as magnifying each item with the scale command. Changing the view affects the way all items are rendered (except sticky items, see below). Transforming items changes just the way those items are rendered.
.pad moveto 0 0 2We can find the current view with the
getview command:
.pad getview => "0 0 2"



Copyright Computer Science Department, The University of New Mexico